
어느 날 유튜브를 보고 있는데 알고리즘으로 인해 '아이콘 부업'과 관련된 영상을 보게 됐어요. 평소 부업에도 관심이 많고 디자인과 관련된 일이다 보니 시작해서 나쁠 건 없다는 생각에 도전을 해보려고 합니다! 아이콘을 업로드하여 수익을 만들 수 있는 사이트는 몇 가지 있는데 저는 저번에 제가 한번 소개드렸던 'TheNounProject'를 목표로 도전해보려고 합니다.

유튜브에서 소개하는 영상들을 보면 대부분 AI기술들을 이용하여 비전문가도 손쉽게 아이콘을 만들어서 수익을 만들 수 있다고 하는데, 어떤 영상의 댓글을 보니 '편법'으로 만든 아이콘은 심사를 통과하지 못한다고 하더라고요. 그래서 실제로 TheNounProject에 들어가서 가이드가 있는지 확인을 해봤습니다.
가이드라인



실제로 TheNounProject에 들어가서 찾아본 결과, 몇 가지 가이드라인들이 있더라고요! 위의 이미지보다 더 많지만 간략하게 설명을 드리자면 로고와 같이 이미 상업적으로 사용되고 있는 형태의 아이콘은 업로드 불가이며, 이미 있는 아이콘들을 단순히 조합해서 만들어도 안되며, 약간 변형해서 업로드해도 안된다고 합니다. 한마디로 정의하면 심사를 통과하고 싶다면 아이콘을 스스로 만들어라!
Noun Project Creator Handbook - Royalties and Licensing
Shared with Lingo
brand.thenounproject.com
가이드라인을 더 자세하게 보고 싶으신 분들은 위의 링크로 들어가서 확인하시면 됩니다!
아이콘 주제 선정 및 제작

자, 그럼 아이콘을 만들기 전에 어떤 아이콘을 만들면 좋을지 알아봐야겠죠? 사실 이 부분에서 저도 고민이 많았는데 문득 평소에 제가 좋아하던 신발들을 아이콘 화하면 어떨까라는 생각을 하게 됐어요. 신발은 종류도 다양하고 참고할 이미지들이 많아서 쉽게 만들 수 있을 거 같다는 생각이 들어서 바로 시작하게 됐어요.
아이콘을 만들기 전에 우선 사이즈로 몇으로 해야 하는지 알아보고자 가이드라인을 한번 더 확인해 보니 100px을 넘으면 안 된다고 하네요. 그리고 5px의 'buffer'라는 부분이 이해가 안 가서 찾아보니 100px를 100% 꽉 채 우는 게 아니라 5px 정도의 여유를 주고 만들라는 뜻이었어요.

구글에서 원하는 신발의 이미지를 찾아서 일러스트레이터로 불러와 이미지를 참고해서 아이콘을 만들었어요. 미리 buffer 영역을 설정하여 해당 영역을 벗어나지 않게 하기 위해서죠. 나이키의 Swoosh로고 같은 경우에는 가이드라인에서 로고와 같은 이미지가 들어가면 안 된다고 해서 과감하게 빼고 만들었어요!
아이콘을 만들면서 제일 중요하게 생각한 부분은 '너무 복잡하지 않게' 만들기였어요. 아이콘에는 단순한 아이콘도 있고 복잡하면서 디테일한 아이콘도 있지만 저는 신발의 디자인을 해치지 않는 선에서 최대한 단순하게 표현하려고 했어요.

위의 방법대로 무한 반복을 하다 보니 20개의 아이콘을 만들었네요! 아이콘을 만들면서 느꼈지만 생각보다 디자인이 눈에 띌 정도로 특이한 신발을 찾기는 어려웠어요! (스니커즈 위주로 찾다 보니 그럴 수도 있고요!) 그렇지만 고유 신발들이 갖고 있는 특징들을 찾아가면서 아이콘을 만드는 건 꽤 재밌는 작업이었어요.
TheNounProject에 심사요청을 할 때 최대 40개까지 올릴 수 있다고 하지만 저는 우선 20개로 테스트를 해보려고 해요. 심사요청을 요청하고 추후에 추가로 아이콘을 계속 업로드할 수 있다고 하더라고요.
SVG 추출 문제


아이콘을 다 만들고 이제 SVG로 추출만 하면 되는데, 추출하기 전에 중요한 건 그려준 아이콘이 모두 path형태가 아니라 Expand를 통해 'Object'로 만들어줘야 해요! 그리고 색상은 꼭 #000000으로!!
모든 준비를 하고 SVG 파일로 추출을 해줬는데, 여기서 문제가 발생했어요. 분명 아이콘을 그려줬을 때는 모두 균일한 두께의 선을 그렸는데 추출된 이미지가 좌측의 이미지처럼 이상하게 나온 거예요..

그래서 열심히 구글링을 해본 결과 SVG로 추출을 해줄 때는 Decimal Places를 3으로 설정해 줘야 이미지가 깨지지 않고 잘 나온다고 하더라고요! 사실 SVG 파일을 잘 만들 일이 없다 보니 이번에 처음 알았네요. 덕분에 지식을 하나 또 얻었습니다ㅎㅎ
TheNounProject에 업로드하기


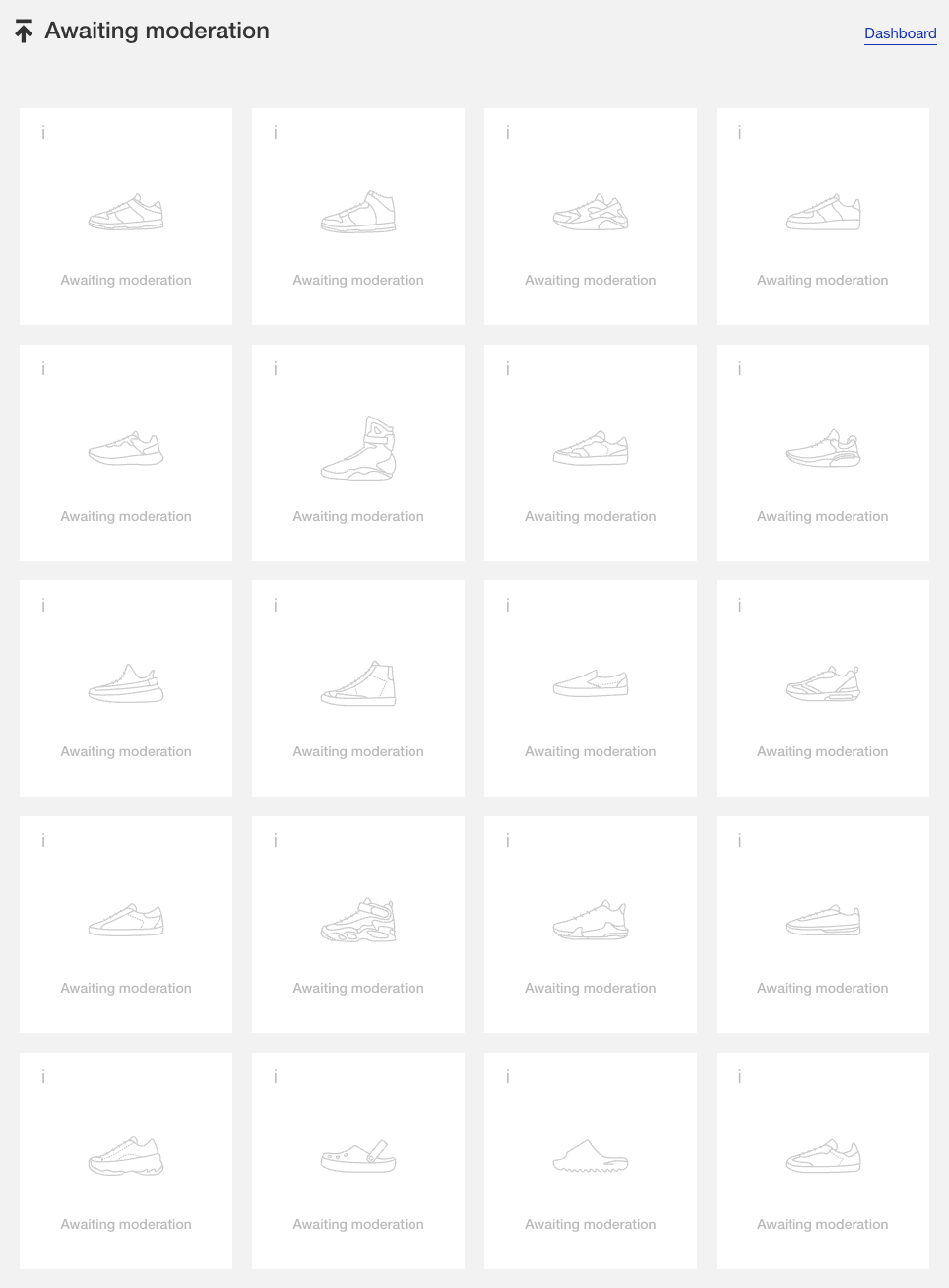
여기서부터는 크게 문제 되는 일은 없었어요. Upload Icon으로 들어가서 좌측의 이미지와 같이 개별 아이콘인지 컬랙션 아이콘인지 선택해 주고 아이콘의 이름과 태그들을 설정해 주면 끝이더라고요. 저 같은 경우에는 'Sneakers'라는 컬랙션으로 업로드를 했습니다. 태그를 적을 때는 다른 사람들은 어떤 태그를 작성했는지 간단한 조사를 통해 작성했고요!

업로드를 다 하고 심사를 기다리고 있는 제 아이콘들을 보고 있으니 걱정도 되고 조금 뿌듯하기도 하네요ㅎㅎ 심사는 며칠 걸리는 걸로 알고 있는데 심사가 끝나고 결과가 나오면 후속 편으로 찾아뵙도록 하겠습니다! 긴 글 읽어주셔서 감사합니다!
'디자이너 이야기' 카테고리의 다른 글
| [디자인 부업 도전] TheNounProject에서 수익 만들기 2편 (0) | 2023.08.18 |
|---|---|
| 한글이 디자인 트렌드가 된 인도네시아 (0) | 2023.08.02 |
| [디자이너 이야기] 프리랜서 Vs. 일반 디자이너 (0) | 2023.07.12 |



댓글